webサイトを制作する際、CSSを利用し微調整することはよくあることだと思います。
先日、「こんな便利な使い方があったのだ!」と目から鱗が落ちましたので、その便利な使い方をまとめました。
STEP
ピンポイントでソースを開く。
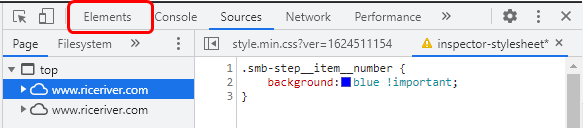
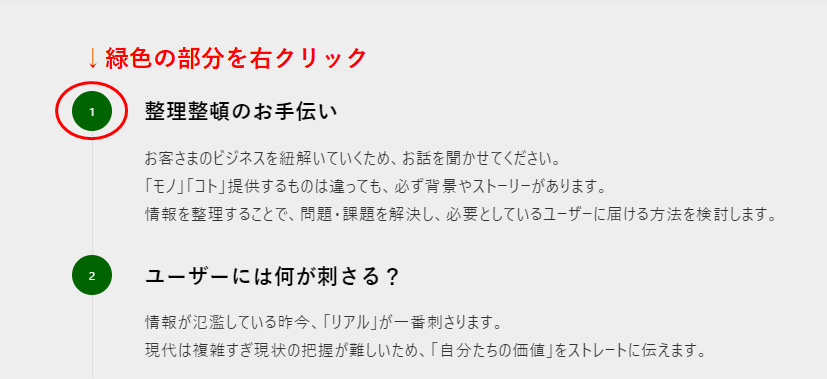
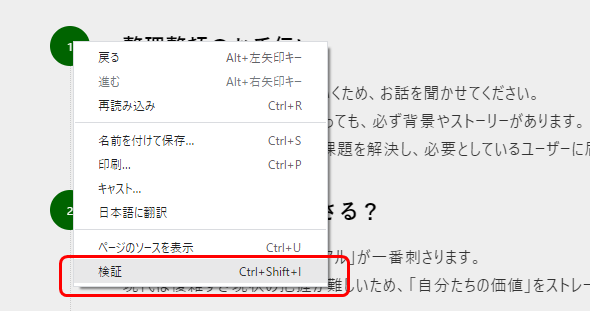
ブラウザ(今回はChrome)で編集したいところの上で右クリック
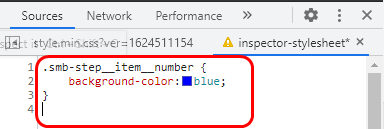
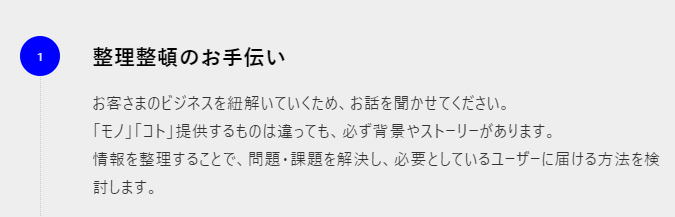
「①の背景色を青に変更したい場合(例:このサイトのトップページ)」



上の場合は、
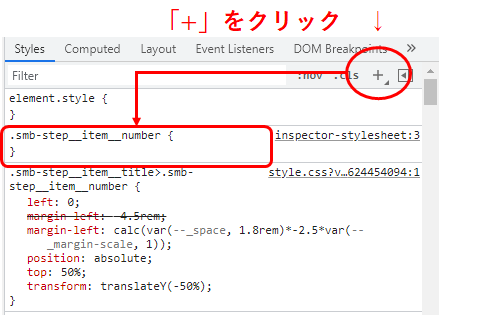
.smb-step__item__number {
}
の部分です。
STEP
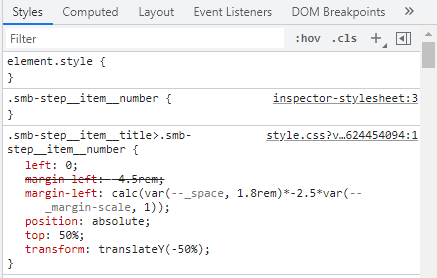
ソースを編集し、変更が反映されるようにする。


今回の場合は、「背景色:青」を記入
左側の画面で変更が反映される。
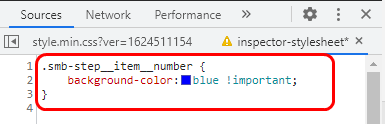
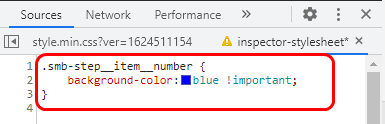
されない場合は、後ろに「!important」をさらに追記


STEP
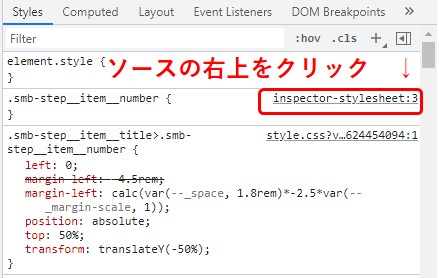
ソースが反映されるよう、CSSに追記する。

CSSに追記する
- style.cssなど、自分が使っているCSSファイルに貼り付け、保存、FTPソフトで転送。
- WordPressの「カスタマイザー」を利用の場合、「カスタマイズ」「追加CSS」に貼り付け、「公開」or「更新」
STEP
最初のソースの画面に戻る。